Critical Reflection
Clarity-
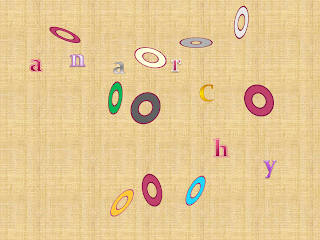
I have succeeded in presenting the thematic messages clearly and efficiently in the Typographical Conveyances.However ,each person has his own perception and thinking and thus it can not be said with certainty that it will not be misinterpreted.I have kept it very simple and do not think it needs to be oversimplified.
Audience-
The audience in this case is the college students and the teachers .I am not sure of their visual tastes as I belong to another country and culture though I can guess that their tastes would be more contemporary and to some extent flamboyant while I have conservative and traditional taste. In spite of that, I think my work would be able to carry weight with them as it has a universal appeal and conveys the meaning quite clearly.
Purpose-
The main purpose of this presentation is academic learning although the larger aim is to acquire skills to use it in future endeavors.It is an interesting activity as it not only tests the understanding of the vocabulary but also the presentation of that understanding in such a way that you feel that the words are talking to you.
Clarity-
I have succeeded in presenting the thematic messages clearly and efficiently in the Typographical Conveyances.However ,each person has his own perception and thinking and thus it can not be said with certainty that it will not be misinterpreted.I have kept it very simple and do not think it needs to be oversimplified.
Audience-
The audience in this case is the college students and the teachers .I am not sure of their visual tastes as I belong to another country and culture though I can guess that their tastes would be more contemporary and to some extent flamboyant while I have conservative and traditional taste. In spite of that, I think my work would be able to carry weight with them as it has a universal appeal and conveys the meaning quite clearly.
Purpose-
The main purpose of this presentation is academic learning although the larger aim is to acquire skills to use it in future endeavors.It is an interesting activity as it not only tests the understanding of the vocabulary but also the presentation of that understanding in such a way that you feel that the words are talking to you.